CSS et Amaya
Irène Vatton
INRIA - 22 avril 2004
CSS - Cascading Style Sheets
- Langage de feuilles de style
- Un langage simple pour associer des propriétés de style à des
éléments dans les documents structurés
- Cascade : plusieurs feuilles de style peuvent être
combinées (auteur, site, agent, utilisateur)
- Exemple : sans CSS, avec CSS
Référence : http://www.w3.org/TR/REC-CSS2
Objectifs de CSS
Spécifier la présentation des documents de façon externe
- Sans modifications, un même document peut être présenté de différentes
façons :
- Selon le lecteur
- Selon les caractéristiques de l'appareil de restitution
- Un ensemble cohérent de documents peuvent être présentés de façon
homogène en leur appliquant les mêmes modèles de présentation
Avantages
- Maintenabilité
- Indépendance des plates-formes
- Performances
Principes
Une feuille de style est un ensemble de règles
comprenant chacune
- Un sélecteur, qui spécifie les éléments
auxquels la règle s'applique
- Des propriétés, avec leurs valeurs, à appliquer à ces éléments
Exemple :
h1 {color: yellow; font-weight: bold}
ul ul li {font-size: small}
Sélecteurs CSS2
- Sélecteur universel :
*
* {border: 1px
red solid}
- Sélecteur d'élément :
E
h1 {color: yellow; font-weight: bold}
- Sélecteur de descendance :
E F E > F
E:first-child
ul ul {font-size: small}
- Sélecteur de voisinage :
E + F
div + p {margin-top: 2em}
- Sélecteur d'identificateur :
#id
#myname {color: yellow; font-weight: bold}
- Sélecteurs de classe :
.class E.class
.header {background-color: black; color: white}
- Pseudo-classes :
E:link E:visited
E:active E:hover E:focus
a:link {color: red}
- Sélecteur d'attribut :
E[att] E[att="val"]
E[att~="val"]
note[severity="warning"]
{color: red; font-size: 16pt}
- Plusieurs sélecteurs E1, E2, E3
Quelques propriétés CSS2
124 propriétés
- Polices : famille, taille, style, variantes,
graisse, étirement, etc.
- Couleur du texte, couleur de fond, image de fond
- Format : Bloc, élément flottant, élément en
ligne
- Position absolue, relative, superposition
- Géométrie : Largeur, hauteur, marges, filets
- Génération de contenu, numérotation, marques de
listes
- Description des pages, contrôle des sauts de page
- Texte : indentation, alignement, décoration,
soulignement, interlettrage, etc.
- Tables : bordures, cadres, espacement, etc.
- Sortie vocale : volume, pauses, effets sonores, position de
la source, débit, hauteur du son, etc.
Couleurs
- Il existe une liste de couleurs prédéfinies
- aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive,
purple, red, silver, teal, white, yellow et orange.
Exemples :
em {color: #f00} /* #rgb */
em {color: #ff0000} /* #rrggbb */
em {background-color: rgb(255,0,0)} /* integer range 0 - 255 */
em {background-color: rgb(100%, 0%, 0%)} /* float range 0.0% - 100.0% */
Unités
Les unités relatives :
- em: la valeur du 'font-size'
- ex: la hauteur du x 'x-height' dans la fonte
- px: pixels, relatif à la définition de l'écran
- %: pourcentage
Les unités absolues :
- in: inches -- vaut 2.54 centimètres
- cm: centimètres
- mm: millimètres
- pt: points -- vaut 1/72ème de inch
- pc: picas -- vaut 12 points
Fontes
Spécification de :
Exemples :
p {font: 12pt/14pt sans-serif}
p {font: 80% sans-serif}
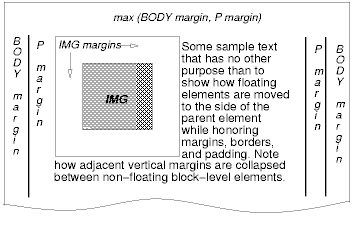
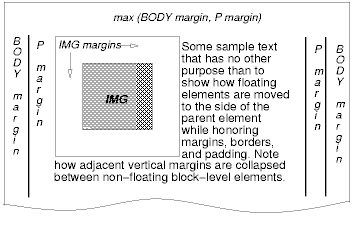
Modèle de boîte
À chaque élément du document est associée une boîte qui possède
- des marges (margin)
- une bordure (border)
- du remplissage (padding)
- un contenu (content)
Des propriétés CSS contrôlent ces paramètres dans les quatre directions
Exemple :
margin: 1em auto; /* top/bottom = 1em right/left = auto */
padding: 1em 2em 3em; /* top = 1em right/left = 2em bottom = 3em */
Figure
Bordures
- Épaisseur
- border-top-width, border-right-width, border-bottom-width, border-left-width, border-width
- Couleur
- border-top-color, border-right-color, border-bottom-color, border-left-color, border-color
- Style
- border-top-style, border-right-style, border-bottom-style, border-left-style, border-style
valeurs : none / hidden / dotted / dashed / solid / double / groove
/ ridge / inset / outset
'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset', et
'outset' peuvent être interprétés comme 'solid'
- Raccourcis
- border-top, border-bottom, border-right, border-left, border
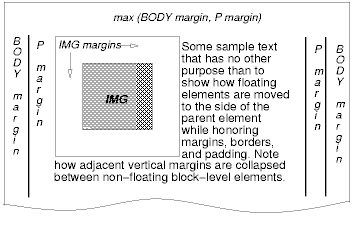
Assemblage de boîtes
Les boîtes des éléments successifs de la structure se juxtaposent avec
fusion des marges contiguës
Exemple :
<div>
<p>First paragraph.</p>
<p>The second...</p>
</div>
Figure
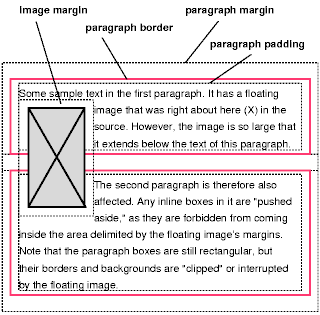
Propriété float
La propriété float pousse la boîte à
gauche ou à droite de la ligne courante.
La boîte doit avoir une largeur explicite (propriété width) ou une
dimension intrinsèque.
img {float: left}

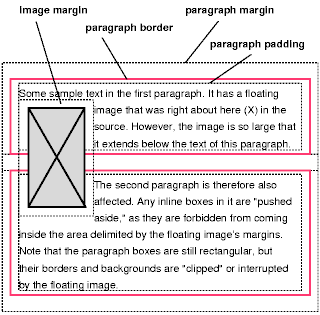
Assemblage de boîtes et float
Quand une boîte mise en ligne se superpose avec un élément float, le
contenu, le fond et la bordure de cette boîte sont poussés sur le bord de
l'élément float.

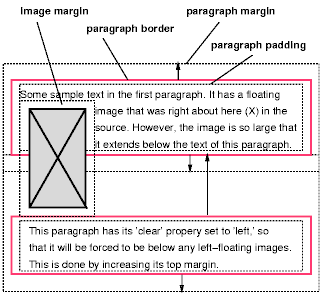
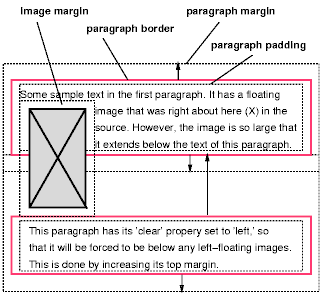
Propriété clear
La propriété clear permet d'annuler le
comportement précédent.
p {clear: both}

Positionnement
Le positionnement est réalisé par la combinaison des règles suivantes
- position définit la boîte bloc qui
sert de repère (containing block) sauf pour la valeur 'static'.
- 'relative' par rapport à l'englobant.
- 'absolute' par rapport à la racine du document.
- 'fixed' par rapport à la fenêtre (voir
exemple)
- left, right, top, bottom fixent un des bords de la boîte par
rapport à la boîte racine.
- width, height fixent les dimensions de la
boîte
Media types
La présentation peut varier selon les média :
- aural, braille, embossed, handheld, print, projection,
screen, tty, tv
Sélection des règles CSS selon les média :
@media print {
body {font-size: 10pt}
}
@media screen {
body {font-size: 12pt}
}
@media screen, print {
body {line-height: 1.2}
}
Règle @import
- La règle @import permet d'inclure un fichier CSS dans un autre fichier
CSS
- Cette règle doit être placée en tête du fichier (avant toute autre
règle).
Elle peut spécifier un media type.
Exemples :
@import "mystyle.css";
@import url("mystyle.css");
@import url("fineprint.css") print;
@import url("bluish.css") projection, tv;
Application des règles
Pour chaque élément de l'arbre d'un document, une valeur doit être
calculée pour chaque propriété qui s'applique au média utilisé
On cherche, dans l'ordre
- une règle qui s'applique à l'élément (cascade)
- sinon, on prend la valeur du parent, si la propriété s'hérite
- sinon on prend la valeur initiale
Feuilles de style multiples
Plusieurs feuilles de style peuvent s'appliquer au même document
- Auteur :
attribut style de HTML, élément style de
HTML,
feuilles référencées par le document (élément link de HTML, PI XML)
- Utilisateur : choix personnels
- Agent (par exemple browser) : style
par défaut
Ces feuilles peuvent spécifier des valeurs différentes pour la même
propriété du même élément : conflits
Cascade
La cascade permet de résoudre les conflits :
- Prise en compte du média
- Priorité de l'origine :
La déclaration !important permet de supplanter les règles normales
p {font-size: 18pt ! important}
Règles normales : auteur > utilisateur > agent
Règles importantes : utilisateur > auteur > agent
- Spécificité du sélecteur : le sélecteur le plus spécifique
l'emporte
- Ordre d'apparition : la dernière règle rencontrée l'emporte
Spécificité du sélecteur
- nombre d'attributs #id dans le sélecteur (= a x 100)
- nombre d'attributs et pseudo-classes dans le sélecteur (= b x 10)
- nombre de noms d'élément dans le sélecteur (= c x 1)
- ignore les pseudo-éléments
Exemples:
* {} /* a=0 b=0 c=0 -> specificity = 0 */
li {} /* a=0 b=0 c=1 -> specificity = 1 */
ul li {} /* a=0 b=0 c=2 -> specificity = 2 */
ul ol+li {} /* a=0 b=0 c=3 -> specificity = 3 */
h1 + *[rl=up] {} /* a=0 b=1 c=1 -> specificity = 11 */
ul ol li.red {} /* a=0 b=1 c=3 -> specificity = 13 */
li.red.level {} /* a=0 b=2 c=1 -> specificity = 21 */
#x34y {} /* a=1 b=0 c=0 -> specificity = 100 */
Mise en oeuvre des CSS dans Amaya
- Amaya ne supporte qu'un sous-ensemble des sélecteurs et des propriétés
CSS2.
- -> Liste des sélecteurs et des
propriétés supportés.
Mais l'application fournit un ensemble d'aides pour :
- la création des sélecteurs et propriétés les plus usuels
- l'édition et la publication de feuilles de style
- l'analyse et la gestion des feuilles de style
Création d'un attribut
Le menu Style permet de créer des propriétés CSS2 qui
vont être attachées à l'élément sélectionné (attribut style)
- L'entrée Style de caractères permet de choisir la
police de caractère
- L'entrée
Couleurs permet de choisir les couleurs du premier plan et de
l'arrière plan dans une palette.
- L'entrée Format permet de choisir l'alignement, le
renfoncement, la justification et l'interligne.
- L'entrée Image de fond permet de choisir une image de
fond et son mode de répétition.
- Pas d'aide à la saisie pour les autres propriétés comme "margin: .5em
0; width 50%"
Créer une règle de style
- Principe :
- Utilise un attribut
style comme modèle pour créer ou
modifier une règle de style (élément style)
L'entrée Créer une règle depuis le menu
Style.
- Attache les propriétés :
- Soit au sélecteur de l'élément
- Soit à un sélecteur de classe existante
- Soit crée une nouvelle classe
- Pas d'aide à la saisie pour les sélecteurs complexes comme "div.nav p"
L'entrée Appliquer une classe depuis le menu
Style permet d'appliquer un classe à d'autres éléments.
Exemple all.htm
Gérer des feuilles de style
Le menu Style propose les commandes suivantes:
- Ajouter permet de lier une nouvelle feuille de style
CSS au document Amaya ajoute un nouveau lien CSS avec ses attributs
- Ouvrir permet d'ouvrir une des feuilles de style CSS
appliquées au document
- Désactiver permet de supprimer l'effet d'une des
feuilles de style (lien CSS intact)
- Réactiver permet de rétablir l'effet d'une des
feuilles de style désactivée
- Retirer permet de retirer une des feuilles de style
CSS externes
Il est possible de travailler sans CSS (voir
Special/Preferences/Browsing/Apply CSS)
Exemples : désactivation et ajout d'une feuille CSS
Éditer une feuille de style
Une feuille de style peut être créée et éditée par Amaya
Visualiser le style appliqué
Amaya permet de
- voir les règles de style appliquées à un élément particulier dans le
document.
- retrouver la définition de la règle dans la feuille de style.
- modifier et synchroniser/sauver cette règle
Exemple : avec plusieurs CSS
Float, marges, paddings
Attention : Amaya n'interprète pas les marges comme IE et Mozilla (travail
en cours)
Rendu initial
Ajout des règles float + width :
p {...; float: left; width: 25%}
div {... margin: 0; padding: 5em}
Changement de la marge de la division :
div {... margin: 0 0 0 25%; padding: 5em}
Changement du padding de la division :
div {... padding: 0 0 0 30%}
Changement de la marge du paragraphe :
p {... margin: 0 .4em 0 0}
Solution : ajout d'une division englobante