

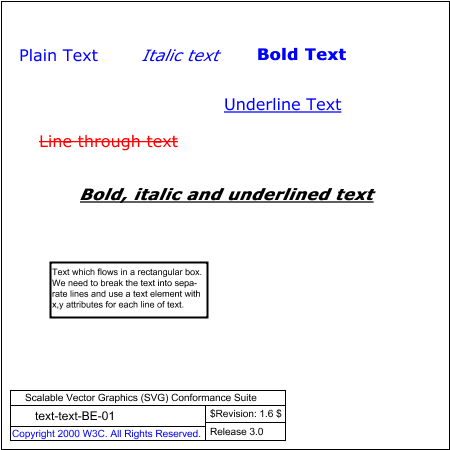
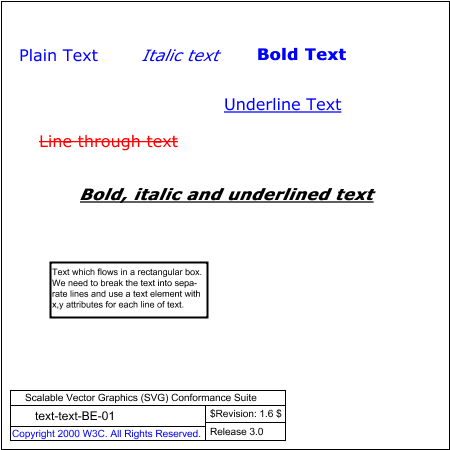
Test for basic capability to handle 'text' elements and text/font properties. The topmost line contains three blue text strings, Verdana font, with font-style and font-weight properties, and should appear in the styles and weights indicated by the strings themselves -- normal, italic, and bold from left to right. The next two lines use the underline and line-through values of the text-decoration property, and should be blue and red respectively. The next line, black, combines bold and italic properties with underline decoration. The boxed text, as described by its text content, simulates a text flow as must be done in SVG -- positioning of individual text elements on successive lines by use of the x/y attributes of the 'text' element.
The rendered picture should match the reference image, except variations are possible in the text fonts and layout (per CSS2 rules).
The test also uses the 'rect' element, as well as basic fill (solid primary colors), stroke (black 1-pixel lines), font-family (Verdana and Helvetica) and font-size properties.